As I had later decided to change the lighting of my story I thought i should probably try it out before taking photos incase it all went wrong. I drew and cut out a quick figure from paper and used bluetack to stand him up.
The first test I did in normal lighting.
The second I shot in the dark using a spotlight. I had to get someone to hold the light still but it didnt wuite turn out so well as you could see how the light moves and makes the camera focus on different areas of the picture.
I added music to the second one to see how it fitted in with the the video.
I think when I shoot the final animation I'll have to use a light that is still (desk lamp) so that it doesnt move in each shot/frame. Also have to make sure that the camera is focused on the right part of the picture so that all of the shots link up and I dont end up with any blurry frames.
Friday, 29 April 2011
Thursday, 21 April 2011
Earlier Experiment
This was the very first experiment with stop motion that I did in a group. We used a video camera to take all the photos. I quite like it :)
Saturday, 16 April 2011
Inspirational Link
I saw this video and decided I want my character to come to life like it does here. Blogger couldnt find the video so please follow the link to youtube! :)
Click here to watch the video!
Click here to watch the video!
Monday, 11 April 2011
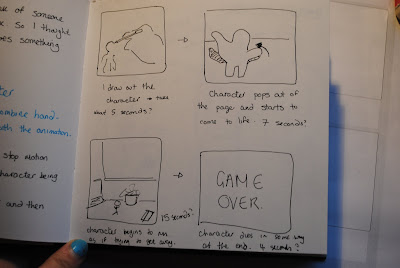
Story Board
Decided to go with the idea of the figure popping out of the page.
I tried to come up with ideas for a character but they werent very good and I got frustrated and thought of using stick ment instead?
Above is a really quick sketch of the key frames to the storyline. They're only quick skechbest because the real thing wil be done as a stop motion taking photographs. I came up with this storyline from my 3 words which are movement, darkness and exploration.
The animation starts off with the music intro being really slow and calm, not much happening. A hand appears and draws a figure on a page/peice of paper lying around on the desk.
The hand and pen disappear and the character gets up out of the page and starts to look around.
The beat kicks in in the music and the character starts to run. It climbs over objects on the desk as if hes on a mission to get somewhere, is looking for something.
The character then gets to a wall and finds a peice of rope/string. Im either going to draw that in or it'll be lying around. It throws it up to the shelf and climbs up.
It then walks across the shelf and sees what its been looking for. Heads towards the money box.
The figure uses the feather from the mask to climb up to the money box.
The figure is then sitting on top of the money box and relaxes for a second.
The books start to fall and knock the figure off the money box and it clings to the edge.
The books fall and the figure pulls the money box down with it. The money spills out all over the desk.
The camera zooms in untill you see an image of the character squished under all the money.
I was happy with this untill i listened to the music one more time. There is a dark and eerie feel to it and so I thought of changing the animation so that it is in the dark with just a spotlight (desk lamp) following the figure through its adventure. The ending also could be changed, and instead of the character dying under the money it could fall into the darkness. I think this ending would better reflect the mood of the music.
Ideas
Started to formulate ideas in my mind about what my animation could consist of. Here are a few from my sketchbook:
After my first cell animation with the snails I thought of maybe continuing on using the character for the animation. The music itself is slow and would suit the movement of a snail. Either an astronaut snail or a snorkling snail as the music makes me think of space or underwater movement.
I then thought of actually using a person or a character/figure. It would work in stop motion if i drew the character out in severl different positions as the character moves. He/She pops out of the page, goes on aan adventure and explores and then something happens in the end; either he dies or gets lost or something.
More photos to come when blogger decides to behave!
I initially started off thinking about kaleidescopes and how I could create a more abstract animation using colour and pattern. The shapes could move around and change colour depending on the speed and beat of the music at the time. There is one section of the music where someone says 'The past inside the present', and so i though tthe shapes could come together to form the words as they're being said.
After my first cell animation with the snails I thought of maybe continuing on using the character for the animation. The music itself is slow and would suit the movement of a snail. Either an astronaut snail or a snorkling snail as the music makes me think of space or underwater movement.
I then thought of actually using a person or a character/figure. It would work in stop motion if i drew the character out in severl different positions as the character moves. He/She pops out of the page, goes on aan adventure and explores and then something happens in the end; either he dies or gets lost or something.
More photos to come when blogger decides to behave!
Sunday, 10 April 2011
Mood Board
After listening to my peice of music a ridiculous amount of times I went to look for images of things I thought of or saw in my head while listening. These included my rayograms, astronauts, E.T and kaleidescopes.

Ryan Woodward
A friend of mine who is currently doing an animation course at Bristol University came to visit yesterday and showed me one of the most beautiful animations I've ever seen. The way the artist/director has portrayed emotion through dance is brilliant and the music composed for it fits perfectly.
'"Wait for Awhile"
Animation work by Ryan J Woodward.
Info on the full exhibition of art that includes animation and figurative works visit: conteanimated.com
Behind the scenes here: vimeo.com/?16330140
"Sometime waiting is the fun part."
For this song, piano solo, I had this rhythm in my mind for awhile now, glad to get this off my head.'
The figures in the video are so roughly drawn out so that it is only the impression of a body with the proportion lines left in sometimes. I think the way the girls hair and clothes moves really emphasizes her movement as well as the way their limbs sometimes blur into a point or smoke as they move faster. Even though the figures have no facial features, the animation by no means lacks emotion. Every move of the dancers show how they're feeling and the communication between them. I think the slow motion bit where she jumps and he catches her in the air is really clever.. favourite bit! I absolutely love the simplicity of this short animation and would actually like to try something similar for my own.
'"Wait for Awhile"
Animation work by Ryan J Woodward.
Info on the full exhibition of art that includes animation and figurative works visit: conteanimated.com
Behind the scenes here: vimeo.com/?16330140
"Sometime waiting is the fun part."
For this song, piano solo, I had this rhythm in my mind for awhile now, glad to get this off my head.'
The figures in the video are so roughly drawn out so that it is only the impression of a body with the proportion lines left in sometimes. I think the way the girls hair and clothes moves really emphasizes her movement as well as the way their limbs sometimes blur into a point or smoke as they move faster. Even though the figures have no facial features, the animation by no means lacks emotion. Every move of the dancers show how they're feeling and the communication between them. I think the slow motion bit where she jumps and he catches her in the air is really clever.. favourite bit! I absolutely love the simplicity of this short animation and would actually like to try something similar for my own.
Wednesday, 6 April 2011
Snail Animation
I then scanned in all 36 images that we'd drawn out and imported them into After Effects. It was easy enough to do but then I forgot to open the new composition as a PDL square pixel so I currently dont know what its saved as. I carried on anyways. The animation was only supposed to be 3 seconds long at 12 frames per second but I wanted to slow it down abit and made it at 8 frames per second instead. This gave it a whole extra second added.
I then zoomed in so I could see each indiviual frame per second and made each one last just one frame. It was all playing really well so I then decided to add music to it. I picked the first track I found in my music folder and added it to the animation.
The file was WAY too big after I rendered it, so to get it to upload I had to export it in SWF format to get a smaller file. Hopefully this will work!!
Im quite impressed with how it worked out! Would like to try something like this for my final animation but would have to take into account that this was 36 images for 3 seconds, and if my final animation is 25 frames per second thats ALOT of drawing!!
I then zoomed in so I could see each indiviual frame per second and made each one last just one frame. It was all playing really well so I then decided to add music to it. I picked the first track I found in my music folder and added it to the animation.
The file was WAY too big after I rendered it, so to get it to upload I had to export it in SWF format to get a smaller file. Hopefully this will work!!
Im quite impressed with how it worked out! Would like to try something like this for my final animation but would have to take into account that this was 36 images for 3 seconds, and if my final animation is 25 frames per second thats ALOT of drawing!!
Snails
After a workshop session with Lee showing us how to draw out each scene on paper using a clip at the top, me and my partner for the task, hannah betts, drew out a little story of two snails. They were the characters we liked best at the end of the worshop. Starting with 3 frames; begining, middle and end, we decided what would happen in each one. The frames in the middle would be the 'tween' frames.
Here are the 3 original images drawn out:
Begining. Two snails meet and fall in love.
Middle. They walk along together and kiss, meanwhile a shoe starts to appear at the top.
End. The shoe gets closer as they turn to look at it, They scream before getting squished!
Here are the 3 original images drawn out:
Begining. Two snails meet and fall in love.
Middle. They walk along together and kiss, meanwhile a shoe starts to appear at the top.
End. The shoe gets closer as they turn to look at it, They scream before getting squished!
Subscribe to:
Comments (Atom)