Hours of frustration, no sleep, near tears and a lot of hard work = one 29 second animation. Wonderful! Finally got it to a point where I'm happy enough to hand it in. I think it was the clicking the music on and off that did it for me.
Enjoy :)
Thursday, 5 May 2011
Extras
The sound bit was still annoying me, so I found a clicking sound of a keyboard on youtube, cut it down, and added it to the stop motion.
Now when the music turns on and off its more effective and obvious that the character has clicked it on and off, its not just turned off on its own.
Now when the music turns on and off its more effective and obvious that the character has clicked it on and off, its not just turned off on its own.
Finishing Touches
To get the music to cut off when he stumbles on the space bar I used key frames and changed the volume of the music.
I made sure I was on the right frame before putting in the keyframe and then copied the layer so that I could start the music again at the same point that it was cut off.
After playing it through like that i decided the length of time that the music was cut off, wasn't significant enough for the viewer to realise what had happened so I stretched it out for a longer period.
Also the part where the Haribo pops up came and went too quickly to notice that he scratches his head in confusion so I stretched that out too.
I decided to have the music fade out at the end of my animation so it doesn't stop so abruptly. Also dragged out the wave from the second character so that you see him for a significant amount of time before moving on.
I made sure I was on the right frame before putting in the keyframe and then copied the layer so that I could start the music again at the same point that it was cut off.
After playing it through like that i decided the length of time that the music was cut off, wasn't significant enough for the viewer to realise what had happened so I stretched it out for a longer period.
Also the part where the Haribo pops up came and went too quickly to notice that he scratches his head in confusion so I stretched that out too.
I decided to have the music fade out at the end of my animation so it doesn't stop so abruptly. Also dragged out the wave from the second character so that you see him for a significant amount of time before moving on.
Wednesday, 4 May 2011
Almost finished!!
Thought I'd upload the almost finished version while I tie off all the loose ends.
There are still a few bits I'm not happy with. The whole phone section jumps around too much and the shelf section seems a bit too blurry for my liking too. If I have time I'll try and re-shoot those sections. Cutting and re-importing the new ones shouldn't take too long. I'm glad I used my desk lamp for the lighting as I think the shadow adds a lot of character to the animation. It reflects the weird and dark feeling in the music as well as emphasising his movement. I think the lamp bit might still be too fast...?
There are still a few bits I'm not happy with. The whole phone section jumps around too much and the shelf section seems a bit too blurry for my liking too. If I have time I'll try and re-shoot those sections. Cutting and re-importing the new ones shouldn't take too long. I'm glad I used my desk lamp for the lighting as I think the shadow adds a lot of character to the animation. It reflects the weird and dark feeling in the music as well as emphasising his movement. I think the lamp bit might still be too fast...?
Re-shoot!
I showed my animation to a few people and after receiving a lot of feedback on the current animation I decided to change the storyline a bit to make it more interesting. Instead of climbing over the pencil case the character now turns the lamp switch on and off, walks across the keyboard on my laptop and draws a picture with mini pencils. As he walks along the laptop he trips and cuts off the music. He clicks the spacebar buttons and the music resumes as he walks off. Also, when he draws out a cola bottle on a piece of paper it pops into a Haribo sweet and he scratches his head in confusion before walking off.
The original cardboard cut out I was using lost his feet due to the bluetac eating them up, so i sat him on the shelf and included him in the new storyline. He waves at the new guy as he climbs the rope.
Also, some of the frames were corrupt. There were two frames in between the lamp sequence that also refused to play so instead of re-shooting the whole thing I simply cut out those two frames. Thankfully it worked just as well without them!
As you can see it made me cut up the sequence quite a bit. I had to make sure that each part of that one sequence was stretched to the same amount so that they all played at the same speed. Stretching the length of the sequences slows down the animation by a certain percent. I needed to do this as the character moved too quickly for the music and the actions went by too quickly to notice them properly.
when it came to adding the music I had already decided that I wanted the first part of the track cut off so I moved it along until I came to another quiet bit in the track so that it still starts slow. The beat then kicks in just as the man starts to walk as you can see from the wavelength below the animation. I haven't yet figured out how to make the music stop and start when he trips on the keyboard so that bit is still to come!
The original cardboard cut out I was using lost his feet due to the bluetac eating them up, so i sat him on the shelf and included him in the new storyline. He waves at the new guy as he climbs the rope.
As I was putting the new shoot into after effects some of the frames wouldn't play. This was highly frustrating as there was no logical reason as to why these particular frames wouldn't work, however I merely changed the properties of the few frames and then re-imported them.
Also, some of the frames were corrupt. There were two frames in between the lamp sequence that also refused to play so instead of re-shooting the whole thing I simply cut out those two frames. Thankfully it worked just as well without them!
As you can see it made me cut up the sequence quite a bit. I had to make sure that each part of that one sequence was stretched to the same amount so that they all played at the same speed. Stretching the length of the sequences slows down the animation by a certain percent. I needed to do this as the character moved too quickly for the music and the actions went by too quickly to notice them properly.
when it came to adding the music I had already decided that I wanted the first part of the track cut off so I moved it along until I came to another quiet bit in the track so that it still starts slow. The beat then kicks in just as the man starts to walk as you can see from the wavelength below the animation. I haven't yet figured out how to make the music stop and start when he trips on the keyboard so that bit is still to come!
Tuesday, 3 May 2011
Trial Run
Did a whole run through of the animation, but then when I put it into after effects it wouldn't let me (and I mean I tried EVERYTHING) change it to 8 frames per second so it's a bit fast at the moment.
Monday, 2 May 2011
Begining Bit
The only part I hadnt tried out yet was the begining secton so I quickly tested it out to see if it was possible/if it would work.
I think it would work quite well but I think im going to have to shoot each section seperately because when I upload them all as a sequence it comes up shorter than it should be?! Hopefully will sort this out!!
I think it would work quite well but I think im going to have to shoot each section seperately because when I upload them all as a sequence it comes up shorter than it should be?! Hopefully will sort this out!!
Zoom!
The test showed me that a few parts of the animation need to be shot closer so I drew out some examples of where the camera could zoom in to make it more interesting.
Timeline
Decided I needed to come up with a timeline so I know how long each section needs to be to make up a 30 second animation. I broke up the animation into sections to make it easier for me to calculate how long each one should be.
Frustration!!
Ok so Im finally back into working mode and managed to film about 10 seconds of the animation. My hand makes an appearance at some point but I didnt want to take that photo out or I'd have to re-name every single photograph and, for a test I didnt really feel I had to.
I dont know why but the first and last seconds are always cut off when I upload videos here. Sorry!
I figured out how to move the music along so that the whole of my animation wasnt just the slow uninteresting intro that takes forever, and instead is the more interesting/active part of the track that suits my animation better. This is just a pre-run. The final animation will be done in the dark using my desklamp as a spotlight and I'll have to slow it down, add a few more scenes in and zoom in on certain parts to make it longer and more interesting. I think the way the character moves across the table is quite good, thankyou bluetac!! After doing this I now know what needs to be done and can figure out just how long each scene needs to be for it to make a 30 second animation.
I dont know why but the first and last seconds are always cut off when I upload videos here. Sorry!
I figured out how to move the music along so that the whole of my animation wasnt just the slow uninteresting intro that takes forever, and instead is the more interesting/active part of the track that suits my animation better. This is just a pre-run. The final animation will be done in the dark using my desklamp as a spotlight and I'll have to slow it down, add a few more scenes in and zoom in on certain parts to make it longer and more interesting. I think the way the character moves across the table is quite good, thankyou bluetac!! After doing this I now know what needs to be done and can figure out just how long each scene needs to be for it to make a 30 second animation.
Friday, 29 April 2011
Test Lighting
As I had later decided to change the lighting of my story I thought i should probably try it out before taking photos incase it all went wrong. I drew and cut out a quick figure from paper and used bluetack to stand him up.
The first test I did in normal lighting.
The second I shot in the dark using a spotlight. I had to get someone to hold the light still but it didnt wuite turn out so well as you could see how the light moves and makes the camera focus on different areas of the picture.
I added music to the second one to see how it fitted in with the the video.
I think when I shoot the final animation I'll have to use a light that is still (desk lamp) so that it doesnt move in each shot/frame. Also have to make sure that the camera is focused on the right part of the picture so that all of the shots link up and I dont end up with any blurry frames.
The first test I did in normal lighting.
The second I shot in the dark using a spotlight. I had to get someone to hold the light still but it didnt wuite turn out so well as you could see how the light moves and makes the camera focus on different areas of the picture.
I added music to the second one to see how it fitted in with the the video.
I think when I shoot the final animation I'll have to use a light that is still (desk lamp) so that it doesnt move in each shot/frame. Also have to make sure that the camera is focused on the right part of the picture so that all of the shots link up and I dont end up with any blurry frames.
Thursday, 21 April 2011
Earlier Experiment
This was the very first experiment with stop motion that I did in a group. We used a video camera to take all the photos. I quite like it :)
Saturday, 16 April 2011
Inspirational Link
I saw this video and decided I want my character to come to life like it does here. Blogger couldnt find the video so please follow the link to youtube! :)
Click here to watch the video!
Click here to watch the video!
Monday, 11 April 2011
Story Board
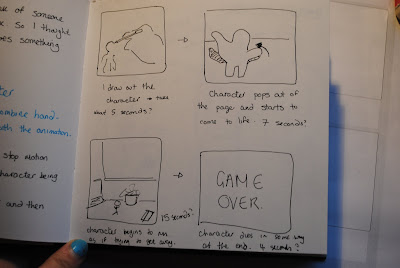
Decided to go with the idea of the figure popping out of the page.
I tried to come up with ideas for a character but they werent very good and I got frustrated and thought of using stick ment instead?
Above is a really quick sketch of the key frames to the storyline. They're only quick skechbest because the real thing wil be done as a stop motion taking photographs. I came up with this storyline from my 3 words which are movement, darkness and exploration.
The animation starts off with the music intro being really slow and calm, not much happening. A hand appears and draws a figure on a page/peice of paper lying around on the desk.
The hand and pen disappear and the character gets up out of the page and starts to look around.
The beat kicks in in the music and the character starts to run. It climbs over objects on the desk as if hes on a mission to get somewhere, is looking for something.
The character then gets to a wall and finds a peice of rope/string. Im either going to draw that in or it'll be lying around. It throws it up to the shelf and climbs up.
It then walks across the shelf and sees what its been looking for. Heads towards the money box.
The figure uses the feather from the mask to climb up to the money box.
The figure is then sitting on top of the money box and relaxes for a second.
The books start to fall and knock the figure off the money box and it clings to the edge.
The books fall and the figure pulls the money box down with it. The money spills out all over the desk.
The camera zooms in untill you see an image of the character squished under all the money.
I was happy with this untill i listened to the music one more time. There is a dark and eerie feel to it and so I thought of changing the animation so that it is in the dark with just a spotlight (desk lamp) following the figure through its adventure. The ending also could be changed, and instead of the character dying under the money it could fall into the darkness. I think this ending would better reflect the mood of the music.
Ideas
Started to formulate ideas in my mind about what my animation could consist of. Here are a few from my sketchbook:
After my first cell animation with the snails I thought of maybe continuing on using the character for the animation. The music itself is slow and would suit the movement of a snail. Either an astronaut snail or a snorkling snail as the music makes me think of space or underwater movement.
I then thought of actually using a person or a character/figure. It would work in stop motion if i drew the character out in severl different positions as the character moves. He/She pops out of the page, goes on aan adventure and explores and then something happens in the end; either he dies or gets lost or something.
More photos to come when blogger decides to behave!
I initially started off thinking about kaleidescopes and how I could create a more abstract animation using colour and pattern. The shapes could move around and change colour depending on the speed and beat of the music at the time. There is one section of the music where someone says 'The past inside the present', and so i though tthe shapes could come together to form the words as they're being said.
After my first cell animation with the snails I thought of maybe continuing on using the character for the animation. The music itself is slow and would suit the movement of a snail. Either an astronaut snail or a snorkling snail as the music makes me think of space or underwater movement.
I then thought of actually using a person or a character/figure. It would work in stop motion if i drew the character out in severl different positions as the character moves. He/She pops out of the page, goes on aan adventure and explores and then something happens in the end; either he dies or gets lost or something.
More photos to come when blogger decides to behave!
Sunday, 10 April 2011
Mood Board
After listening to my peice of music a ridiculous amount of times I went to look for images of things I thought of or saw in my head while listening. These included my rayograms, astronauts, E.T and kaleidescopes.

Ryan Woodward
A friend of mine who is currently doing an animation course at Bristol University came to visit yesterday and showed me one of the most beautiful animations I've ever seen. The way the artist/director has portrayed emotion through dance is brilliant and the music composed for it fits perfectly.
'"Wait for Awhile"
Animation work by Ryan J Woodward.
Info on the full exhibition of art that includes animation and figurative works visit: conteanimated.com
Behind the scenes here: vimeo.com/?16330140
"Sometime waiting is the fun part."
For this song, piano solo, I had this rhythm in my mind for awhile now, glad to get this off my head.'
The figures in the video are so roughly drawn out so that it is only the impression of a body with the proportion lines left in sometimes. I think the way the girls hair and clothes moves really emphasizes her movement as well as the way their limbs sometimes blur into a point or smoke as they move faster. Even though the figures have no facial features, the animation by no means lacks emotion. Every move of the dancers show how they're feeling and the communication between them. I think the slow motion bit where she jumps and he catches her in the air is really clever.. favourite bit! I absolutely love the simplicity of this short animation and would actually like to try something similar for my own.
'"Wait for Awhile"
Animation work by Ryan J Woodward.
Info on the full exhibition of art that includes animation and figurative works visit: conteanimated.com
Behind the scenes here: vimeo.com/?16330140
"Sometime waiting is the fun part."
For this song, piano solo, I had this rhythm in my mind for awhile now, glad to get this off my head.'
The figures in the video are so roughly drawn out so that it is only the impression of a body with the proportion lines left in sometimes. I think the way the girls hair and clothes moves really emphasizes her movement as well as the way their limbs sometimes blur into a point or smoke as they move faster. Even though the figures have no facial features, the animation by no means lacks emotion. Every move of the dancers show how they're feeling and the communication between them. I think the slow motion bit where she jumps and he catches her in the air is really clever.. favourite bit! I absolutely love the simplicity of this short animation and would actually like to try something similar for my own.
Wednesday, 6 April 2011
Snail Animation
I then scanned in all 36 images that we'd drawn out and imported them into After Effects. It was easy enough to do but then I forgot to open the new composition as a PDL square pixel so I currently dont know what its saved as. I carried on anyways. The animation was only supposed to be 3 seconds long at 12 frames per second but I wanted to slow it down abit and made it at 8 frames per second instead. This gave it a whole extra second added.
I then zoomed in so I could see each indiviual frame per second and made each one last just one frame. It was all playing really well so I then decided to add music to it. I picked the first track I found in my music folder and added it to the animation.
The file was WAY too big after I rendered it, so to get it to upload I had to export it in SWF format to get a smaller file. Hopefully this will work!!
Im quite impressed with how it worked out! Would like to try something like this for my final animation but would have to take into account that this was 36 images for 3 seconds, and if my final animation is 25 frames per second thats ALOT of drawing!!
I then zoomed in so I could see each indiviual frame per second and made each one last just one frame. It was all playing really well so I then decided to add music to it. I picked the first track I found in my music folder and added it to the animation.
The file was WAY too big after I rendered it, so to get it to upload I had to export it in SWF format to get a smaller file. Hopefully this will work!!
Im quite impressed with how it worked out! Would like to try something like this for my final animation but would have to take into account that this was 36 images for 3 seconds, and if my final animation is 25 frames per second thats ALOT of drawing!!
Snails
After a workshop session with Lee showing us how to draw out each scene on paper using a clip at the top, me and my partner for the task, hannah betts, drew out a little story of two snails. They were the characters we liked best at the end of the worshop. Starting with 3 frames; begining, middle and end, we decided what would happen in each one. The frames in the middle would be the 'tween' frames.
Here are the 3 original images drawn out:
Begining. Two snails meet and fall in love.
Middle. They walk along together and kiss, meanwhile a shoe starts to appear at the top.
End. The shoe gets closer as they turn to look at it, They scream before getting squished!
Here are the 3 original images drawn out:
Begining. Two snails meet and fall in love.
Middle. They walk along together and kiss, meanwhile a shoe starts to appear at the top.
End. The shoe gets closer as they turn to look at it, They scream before getting squished!
Tuesday, 29 March 2011
Rayograms
Today I produced my first rayogram. It is done by placing objects onto a sheet of light sensitive paper and then adjusting the aperature/shutter speed accordingly to develop a photograph. I decided to use a necklace, some lace and some feathers for my photograph. Starting out with a test strip, I placed my objects onto a strip of the light sensitive paper and then exposed parts of it by covering up bits of the photograph as I was exposing so that I could decide on how long the photograph needed to be exposed for overall. This is how the test strip turned out.
Here you can see all the different exposure times. On the very left it starts from 10 seconds and goes all the way up to 80 seconds (I think?) getting darker as it has been exposed for a longer time. I was running out of time by this point and quickly decided I would do a full photo exposing it for about 45 second, (around the middle of the test strip.
This is how it turned out. As it was exposing I accidentally moved the lace and a few of the feathers moved out of place. You can see this by how it looks asthough there are a few faint feathers and a line of lace in the background. Although this was an accident I quite like how it turned out overall. I had hoped it would have come out a little bit darker than this.
Next time I'll have to remember to leave it to expose for longer as i think the feathers and lace came out better after a longer exposure time. Overall pleased with my first attempts. I like the black and white effect and thought it would fit in quite nicely with the ghostly and eerie vibe of my audio track. Would maybe like to think about using this technique for my animation.
Disney Animation
Thinking about animation I turned to my guilty pleasure, Disney films :) I own pretty much all of them and still remember being a child watching Snow White on video for the first time. I thought this would be kindof relevant to the storyboard bit of this project. Disney started out in 1929 and became publicity-traded as Walt Disney Productions in 1938. By 1934 the company had already pushed so many boundries of the animation world with the first Mickey Mouse sketches and decided they wanted to go even further. This lead them to create their first feature length animation film in 1934, 'Snow White and the Seven Dwarfs, based on the Grimm Brothers fairytale. Taking three years to complete, it became the highest grossing film of its time by 1939.
The way they produced their animations was to draw out every scene and put it onto a storyboard, kindof like what we're doing for this module. The sounds would be recorded afterward and made sure theyre synchronised properly to the movement on screen. This painstaking process meant drawing out each indiviual scene and movement of every characre,r and putting them all together at the end to form a kindof flipbook animation. The more scenes per second the smoother the animation.
First every detail of each character would be discussed, drawn out and developed as shown in the picture above. Then after completing the script and having everything planned out the illustrators would begin drawing out each scene. Below are some very early drawings they would have used and then scanned in and put them all together to see how they would look animated.
I managed to find the deleted scene from the movie that was a bonus a the end of the video. Its a shame they didnt include it, it's actually my favourite song from the movie! They never completed animating it so what you see is their primary drawings all put together with the audio track. Enjoy!
Thursday, 24 March 2011
Kaleidescope
Starting to develop on my initial idea of using a kaleidescope as a way of using just pattern and colour for my animation, I looked up some videos on youtube as inspiration.
I personally think this is a really pretty pattern and would like to try something similar, although I would want to make sure that the patterns and shapes move in time to the music playing instead of just having something pretty to look at while listening to the track.
This video is a 20 second video I came across on youtube that is sortof similar to what I had in mind. Altho I was thinking of maybe using a selection of colours, not a whole rainbow, to fit the mood of the music.
I personally think this is a really pretty pattern and would like to try something similar, although I would want to make sure that the patterns and shapes move in time to the music playing instead of just having something pretty to look at while listening to the track.
This video is a 20 second video I came across on youtube that is sortof similar to what I had in mind. Altho I was thinking of maybe using a selection of colours, not a whole rainbow, to fit the mood of the music.
Wednesday, 23 March 2011
Stop Motion
After listening to the track I began to look at videos to get ideas for my own animation. I mentioned in an earlier post that i've always been interested in stop motion. Here are a few of my favourites:
Her Morning Elegance video
Directed by: Oren Lavie, Yuval & Merav Nathan
Featuring: Shir Shomron
Photography: Eyal Landesman
I really like how they've done this video. The music fits in really well and they present it visually; a violin appears at 30 seconds when the violing playins in the music, the pillows turn grey and a scarf is put on as the song talks about it being cloudy and the way they move her hair in each frame to emphasize the wind as she's on the train etc. Everything links together and in the end you have a really clever stop motion video.
Directed and Edited by Joe Penna
This video is called T-Shirt War and was origionally done for a Mcdonalds and Coca Cola advert. I think it's really clever the way the did this video using over 220 tshirts. This is kindof the thing we have to do for the project. They not only use their own images on the tshirts but they digitally animate them and sometimes pull the images out of the tshirts to show actual objects. Watch the original advert here.
'This is the PEN Story in stop motion. We shot 60.000 pictures, developed 9.600 prints and shot over 1.800 pictures again. No post production! Thanks to all the stop motion artists who inspired us. We hope you enjoy :-)'
This video must have taken SO long to to. The track they used is a really nice fitting song for someone on a journey. The video sees the young boy grow into an old man through photographs taken at each stage in his life. I think it's an amazing video but would be hard to do for a 30 second animation. I think it works really well mainly because of the sheer amount of prints in the video.
This last one is an advert for Lego. I this the way they've done this one is really clever by showing how many different things can be made form only a few different blocks. It's comical and I would definitely go out and buy more lego after watching it :)
Her Morning Elegance video
Directed by: Oren Lavie, Yuval & Merav Nathan
Featuring: Shir Shomron
Photography: Eyal Landesman
I really like how they've done this video. The music fits in really well and they present it visually; a violin appears at 30 seconds when the violing playins in the music, the pillows turn grey and a scarf is put on as the song talks about it being cloudy and the way they move her hair in each frame to emphasize the wind as she's on the train etc. Everything links together and in the end you have a really clever stop motion video.
Directed and Edited by Joe Penna
This video is called T-Shirt War and was origionally done for a Mcdonalds and Coca Cola advert. I think it's really clever the way the did this video using over 220 tshirts. This is kindof the thing we have to do for the project. They not only use their own images on the tshirts but they digitally animate them and sometimes pull the images out of the tshirts to show actual objects. Watch the original advert here.
'This is the PEN Story in stop motion. We shot 60.000 pictures, developed 9.600 prints and shot over 1.800 pictures again. No post production! Thanks to all the stop motion artists who inspired us. We hope you enjoy :-)'
This video must have taken SO long to to. The track they used is a really nice fitting song for someone on a journey. The video sees the young boy grow into an old man through photographs taken at each stage in his life. I think it's an amazing video but would be hard to do for a 30 second animation. I think it works really well mainly because of the sheer amount of prints in the video.
This last one is an advert for Lego. I this the way they've done this one is really clever by showing how many different things can be made form only a few different blocks. It's comical and I would definitely go out and buy more lego after watching it :)
Tuesday, 22 March 2011
Music is Math
I decided to try and organise myself pretty well this time round to avoid stress at the end of the module and start straight away with some research. It seemed logical to start by researching the peice of audio I've been given, which will be the soundtrack to my animation. It is called Music is Math by Boards of Canada.
Listen to the track here!
Brothers Mike Sandison and Marcus Eoin make up the duo that is Boards of Canada, who first started releasing music on their self-run music label 'Music70' until they were signed by 'Warp Records' and released their first album 'Music Has a Right to Children' in 1998. Music is Math is the second track on their album Geogaddi which was released in February 2002. The album title has to meaning as the listener was meant to decide it on their own after listening to the album.
Album cover review:
Rarely has an album cover so fittingly embodied an album's sound as that of Geogaddi. A bloody, sun-drenched, kaleidoscopic tessellation of a child standing in between two trees, the image imparts inscrutability, whimsy and an ominous sense of danger. Elementally, Geogaddi does not depart all that radically from its predecessor, Music Has the Right to Children. But in tone and texture, the album is Music's stark opposite. Possessing a uniquely alluring dread, Geogaddi's 23 soundcards form a collage of eroding nostalgia, a singular sonic experience whose reach we have yet to truly witness. Because though we can pinpoint aural touchstones in its predecessors and followers, we still cannot find an approximation of its consummate purview.
- Tal Rosenberg
I listened to the track several times and wrote down what I felt while listening to it aswell as what it made me think of, what I saw in my mind and any words I would use to describe it.
Heres what I came up with:
Listen to the track here!
Brothers Mike Sandison and Marcus Eoin make up the duo that is Boards of Canada, who first started releasing music on their self-run music label 'Music70' until they were signed by 'Warp Records' and released their first album 'Music Has a Right to Children' in 1998. Music is Math is the second track on their album Geogaddi which was released in February 2002. The album title has to meaning as the listener was meant to decide it on their own after listening to the album.
Album cover review:
Rarely has an album cover so fittingly embodied an album's sound as that of Geogaddi. A bloody, sun-drenched, kaleidoscopic tessellation of a child standing in between two trees, the image imparts inscrutability, whimsy and an ominous sense of danger. Elementally, Geogaddi does not depart all that radically from its predecessor, Music Has the Right to Children. But in tone and texture, the album is Music's stark opposite. Possessing a uniquely alluring dread, Geogaddi's 23 soundcards form a collage of eroding nostalgia, a singular sonic experience whose reach we have yet to truly witness. Because though we can pinpoint aural touchstones in its predecessors and followers, we still cannot find an approximation of its consummate purview.
- Tal Rosenberg
I listened to the track several times and wrote down what I felt while listening to it aswell as what it made me think of, what I saw in my mind and any words I would use to describe it.
Heres what I came up with:
- Relaxing
- Futuristic - reminds me of E.T
- Sci Fi
- Trance like
- Concentration
- Sadness? - loss? - darkness?
- Astronauts - their suits - slow motion - in space or under water
- 'The past inside the present' - moving forward
- Beat boxing
- Curious - somewhat mysterious
- Can picture someone concetrating completely in their own world
- Considered
- Completing a task - movement
- Uneasy
- Unfamiliarity
- Paranoid - danger?
- Communication
- Exploration - roaming
Print to Pixel - Assignment 1
Assignment 1 is to create a series of images that can be used to plan a motion peice, and represent it with a storyboard which will give a linear view of the animation and its timings.
After our first seminar, that was actually pretty helpful in getting the ball rolling, I did a quick spider diagram of the things we talked about to get my initial ideas down on paper. There were quite a few things that caught my eye, for example doing stop motion and only using pattern and colour for the video instead of creating characters for a story. I think I would be better at it and I've wanted to try out stop motion for a long time, and now i finally have the chance!
After our first seminar, that was actually pretty helpful in getting the ball rolling, I did a quick spider diagram of the things we talked about to get my initial ideas down on paper. There were quite a few things that caught my eye, for example doing stop motion and only using pattern and colour for the video instead of creating characters for a story. I think I would be better at it and I've wanted to try out stop motion for a long time, and now i finally have the chance!
Subscribe to:
Posts (Atom)